
How to pick the best hero images for your website
Something my clients often ask for help with is selecting the right photos for their websites. Hero images, which are the large banner style images you often find on homepages, are usually the biggest challenge. Here are some tips and a video on how to pick the right images:
First, here is an example of a photo of a woman on a bus. You can see her head and hands are near the top and bottom of the photo:

Here is the same photo in Photoshop with a 1600x800px crop – you can see that both her head and hands can’t be in the photo.

In this second example, an up close portrait photo proves troublesome for a hero image area:

You barely get his features in the hero image cropping (1600×800). He would be all nose!
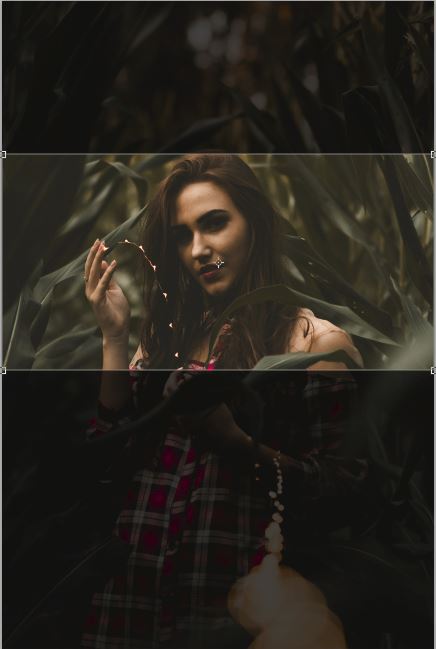
Next this portrait oriented photo has the subject less prominent:

While you do get a better result on the hero cropping (1600×800) but most of the photo is lost.
Finally, here is a before of a good choice for a hero image. It is a landscape oriented photo with the subject closer to the middle than the edges:

Here is a cropped example using PicMonkey.com to create the cropped area:

I hope this helps you in selecting hero images for your website. And never forget to view your website on your phone and tablet, too! Your hero images will appear different on each screen size. Cropping between 1600x800px and 1900x950px is your best range.
Resources:
- Unsplash.com – a great resource for royalty-free stock images
- Aspect Ratio Calculator – this is useful when resizing photos or video
- Picmonkey – a very inexpensive graphic and photo editor

